Xu thế lập trình trên thế giới ngay càng hương tới di động trong đó Native application và web application đang trở nên mạnh mẽ hơn bao giờ hết .Về lịch sử thì native application ra đời trước mobile web application, Nổi bật lên khi kho ứng ứng APPSTORE của Apple ra đời.

Mobile Application là một phần mềm được viết cho một thiết bị di động như điện thoại hoặc tablet, thực hiện một tác vụ đặc biệt cho một nhu cầu của người dùng như: game, lịch, trình chơi nhạc, bản đồ Google map … Mobile app mang một khái niệm chung và rộng lớn cho tất cả các ứng dụng chạy trên thiết bị mobile (kể cả native app và web app).
Native Application là một ứng dụng được thiết kế đặc biệt chỉ chạy trên một hệ điều hành của một thiết bị nào đó và thường phải điều chỉnh để chạy được trên các thiết bị khác nhau.
Web Application là ứng dụng chạy trên nền tảng web. Ứng dụng này sẽ chạy trên trình duyệt của thiết bị di động đó. Một số web app dành cho mobile như: http://m.facebook.com
Ví dụ cụ thể:
1 game Angry bird bạn download trên AppStore tức là chúng phải chỉ chạy trên IOS , nếu bạn cài đặt trên HĐH khác thì nó không thể hiểu được.
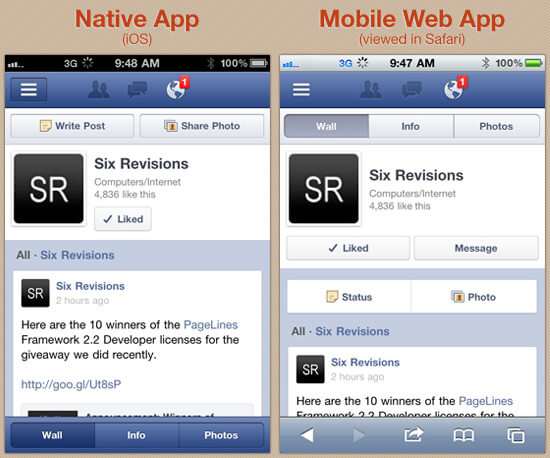
Cụ thể với hơn với Facebook:

Facebook native app hiện tại có mặt trên các app store như Google market, Apple Store … mà user phải lên đó tải về và cài đặt trên máy, là ứng dụng được viết bằng native code cho từng hệ điều hành sử dụng nó. Facebook app trên Android sẽ được viết bằng Java, Facebook app trên iOS sẽ được viết bằng Object C.
Facebook Web app trong trường hợp này sẽ là http://m.facebook.com, chạy bằng trình duyệt của cả 2 HDH trên.
Về mặt tính năng thì cả 2 hầu như giống nhau 90% trở lên. Web app trên mobile có xu hướng phát triển về mặt giao diện và kỹ thuật càng giống với native app càng tốt. Tuy nhiên không phải những gì Native App làm được thì Web app cũng có thể (điều ngược lại sẽ đúng).
Điểm manh và yếu của Native application:
Điểm mạnh
- Về mặt lợi nhuận quy thành tiền, native app dễ dàng thu phí và an toàn với các phương thức thanh tóan như iTunes và Google Checkout, dễ dàng tiếp thị và chào bán trên các chợ ứng dụng như App Store và Google market. Các chợ ứng dụng thúc đẩy nhu cầu tiêu dùng và đảm bảo công việc kinh doanh của nhà phát triển thứ 3. Với Mobile web app thì việc kinh doanh và trả thanh toán cho ứng dụng vẫn còn nhiều thủ tục, không nhất quán, không an toàn và không thúc đẩy mạnh mẽ tiêu dùng.
- - Về mặt performance thì native app chạy nhanh hơn mobile app trong hầu hết trường hợp. Tuy nhiên sự chênh lệch ở các ứng dụng có thể là nhỏ, chấp nhận được và khó nhận biết bởi người dùng. Hiện tại, với game thì native app vượt bậc và thắng tuyệt đối.
- Về tính năng thì native app có khả năng truy cập các phần cứng (như camera, GPS, thiết bị thu âm … ) và có thể truy cập đến các quyền local như : sao chép, tạo, ghi, đọc tập tin (trên bộ nhớ của mobile), các thông tin danh bạ, thông tin cá nhân, thực hiện cuộc gọi, nhắn tin … Trong khi Mobile Web app thì không thể (có trường hợp có thể đọc file, như upload).
- Ở chế độ offline: Native app có lợi thế so với mobile web app (luôn phải chạy online). Ở offline-mode, native app sẽ dùng những dữ liệu đã cache trước đó ở lần cuối cùng mà người dùng truy cập online.
Điểm yếu
- You understand and agree that all of our multi-player poker games are public and therefore may be reviewed and published by other players, either at the time http://www.sacramentosirens.net/of the game or thereafter.
- Không thể cross platform: một native app chỉ có thể chạy trên một hệ điều hành nhất định.
- Với mỗi HDH thì người lập trình phải viết riêng native code cho nó , dẫn đến không nhất quán giữa các phiên bản ứng dụng, chi phí phát triển cao và đòi hỏi khả năng thành thạo nhiều ngôn ngữ ở lập trình viên. Đôi khi đòi hỏi lập trình viên phải sử dụng những công cụ độc quyền và chỉ được làm việc trên một môi trường duy nhất như: dùng xcode trên Mac OS (nếu bạn muốn phát triển ứng dụng cho iOS).
- Hơn nữa, việc bảo trì hay nâng cấp sẽ làm mất nhiều thời gian. Do phải sửa chữa từng app trên từng HDH, thủ tục đưa lên chợ ứng dụng và chờ đợi approval (đôi khi bị reject vì vi phạm một số điều lệ của nhà phát triển chợ ứng dụng), nên bản cập nhật không đến tay người dùng ngay lập tức, hơn nữa họ phải tự update khi vào chợ ứng dụng
- Tính đa dạng phiên bản của HDH làm cản trở việc phổ dụng các native app. Các thiết bị chạy phiên bản HDH cũ hơn sẽ không cài đặt được.
Điểm mạnh và yếu của Mobile web application
Điểm mạnh:
- Cross platform: Có thể chạy trên tất cả trình duyệt của mobile hỗ trợ phiên bản HTML và javascript
- Không cần cài đặt trên máy.
- Thuận lợi cho các nhà phát triển:
- Với một phiên bản duy nhất cho tất cả, nên giảm chi phí và thời gian cho phát triển, bảo trì, cũng như nâng cấp sau này.
- Ngôn ngữ lập trình phổ dụng là HTML và Javascript mà hầu hết các lập trình viên đều biết.
- Không giới hạn môi trường lập trình, lập trình viên có thể làm việc trên hầu hết các HDH.
- Ứng dụng không cần phải được build lại qua SDK hoặc một công cụ phát triển độc quyền khác như xCode (chỉ cần deploy lên server và chạy).
- Việc cập nhật phiên bản sẽ đến ngay lập tức và trong suốt với người dùng (ngay sau khi deploy) mà không cần thông qua thủ tục và chờ đợi approval như các chợ ứng dụng.
- Có thể được đánh dấu bởi search engines (tốt cho SEO).
- Dễ dàng quảng bá: người dùng có thể tìm thấy thông qua search engine, share link từ email, từ social netwoks hoặc từ các dich vụ quảng cáo trực tuyến như Google Ads.
Điểm yếu
- Về performance, không chạy nhanh , không thích hợp cho các ứng dụng game.
- Luôn phải chạy online, không thể phát triển ở chế độ offline.
- Thích hợp cho các ứng dụng, dich vụ thường là miễn phí, vì thủ tục thanh toán không an toàn và nhanh chóng, dẫn đến thu hút tiêu dùng kém.
Kết luận
Như đề cập ở trên, ta đã thấy được điểm mạnh và yếu của Web app và Native app trên mobile. Điều này sẽ làm gây khó khăn cho ta trong quyết định chọn 1 trong 2, để đạt được hiệu quả tốt nhất.
Các nhà phát triển HDH cho mobile đã giúp chúng ta có thể dung hòa 2 lựa chọn trên bằng cách mang đến lập trình một viên component là web view. Đây là một component viết bằng native code, có thể chạy được hầu hết tính năng mà trình duyệt hệ điều hành đó đang có thông qua điều khiển bằng native code.